반응형
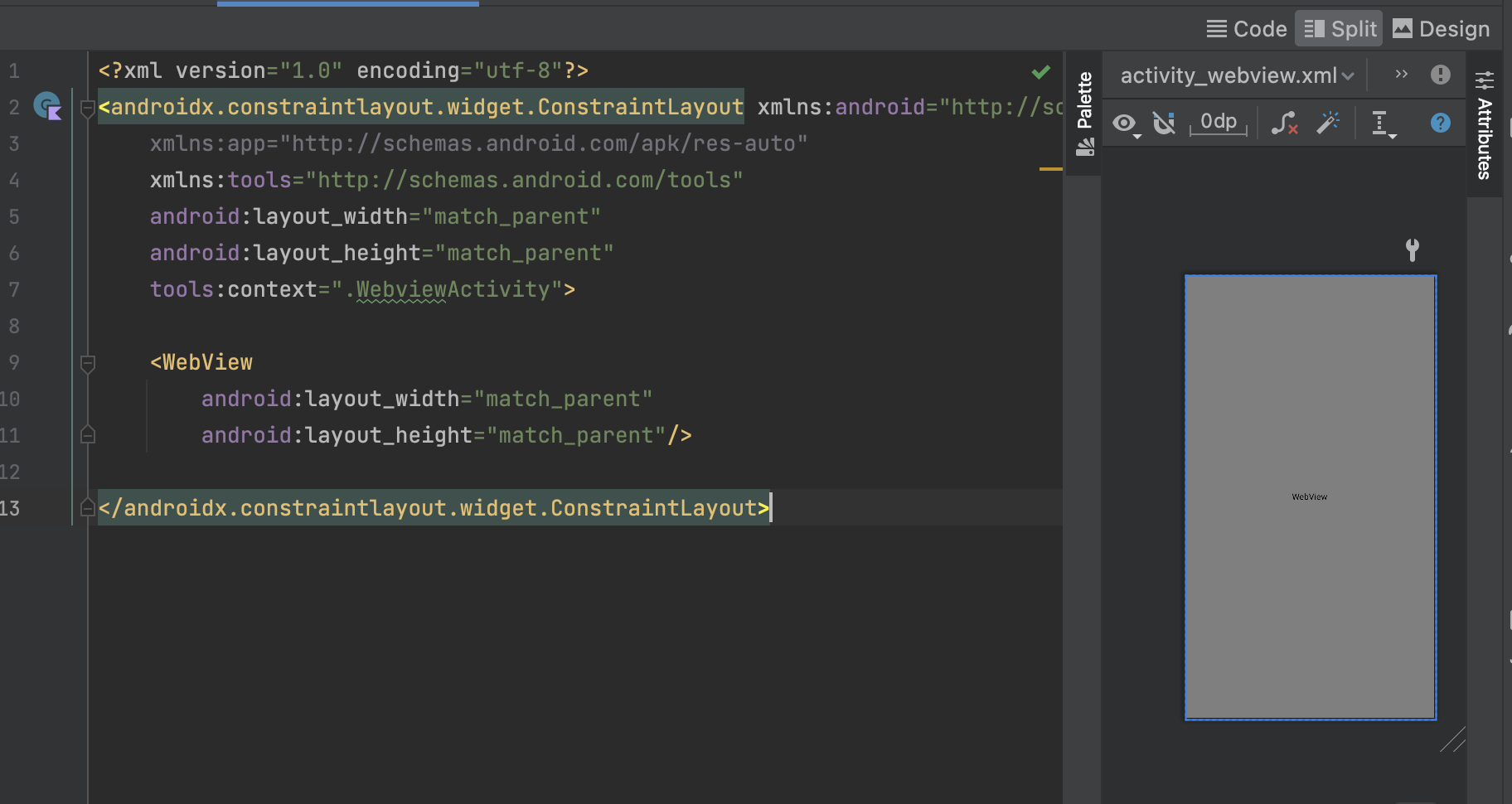
1. xml에 webView 추가

자신이 원하는 액티비티에 webview를 추가해 주었다.
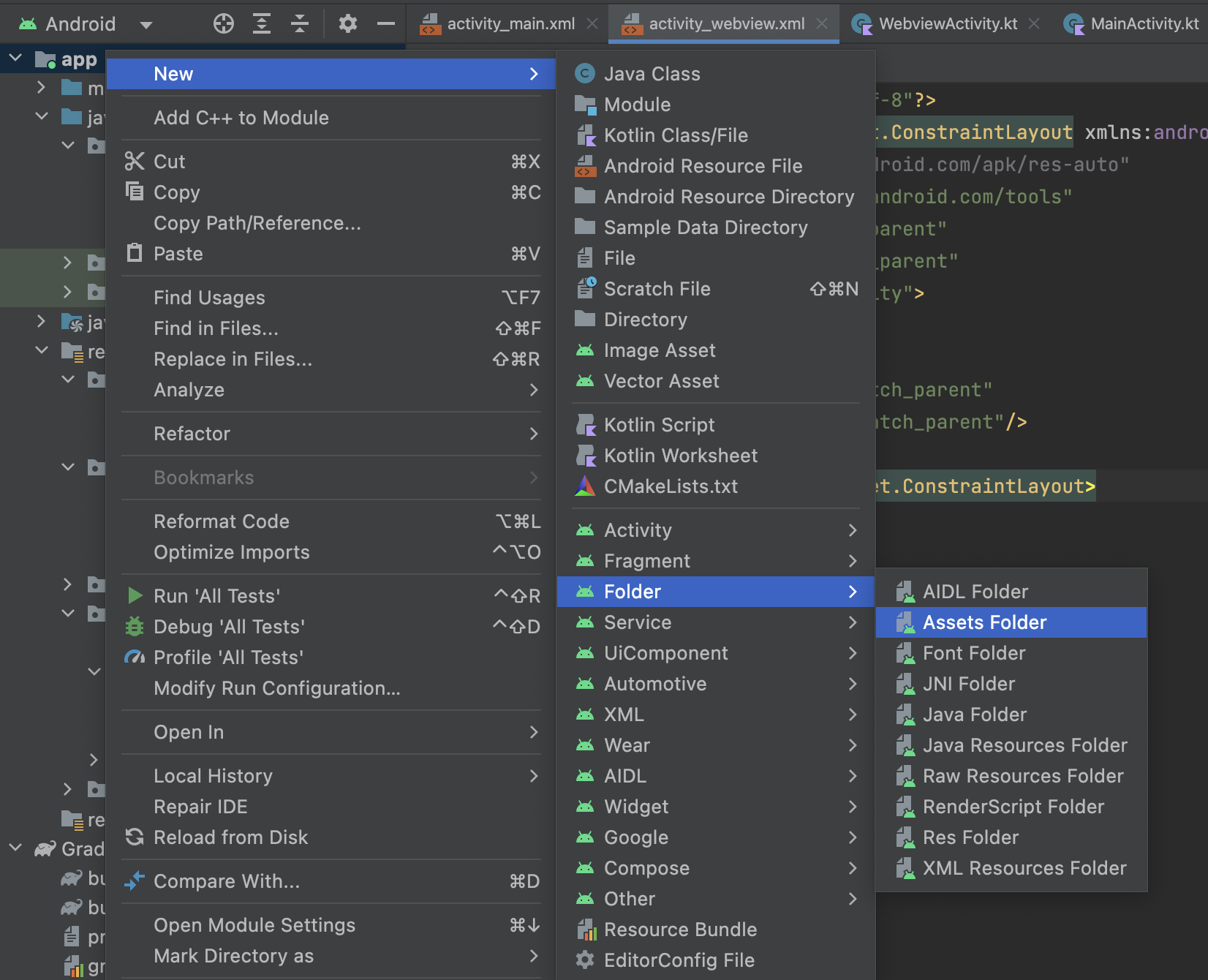
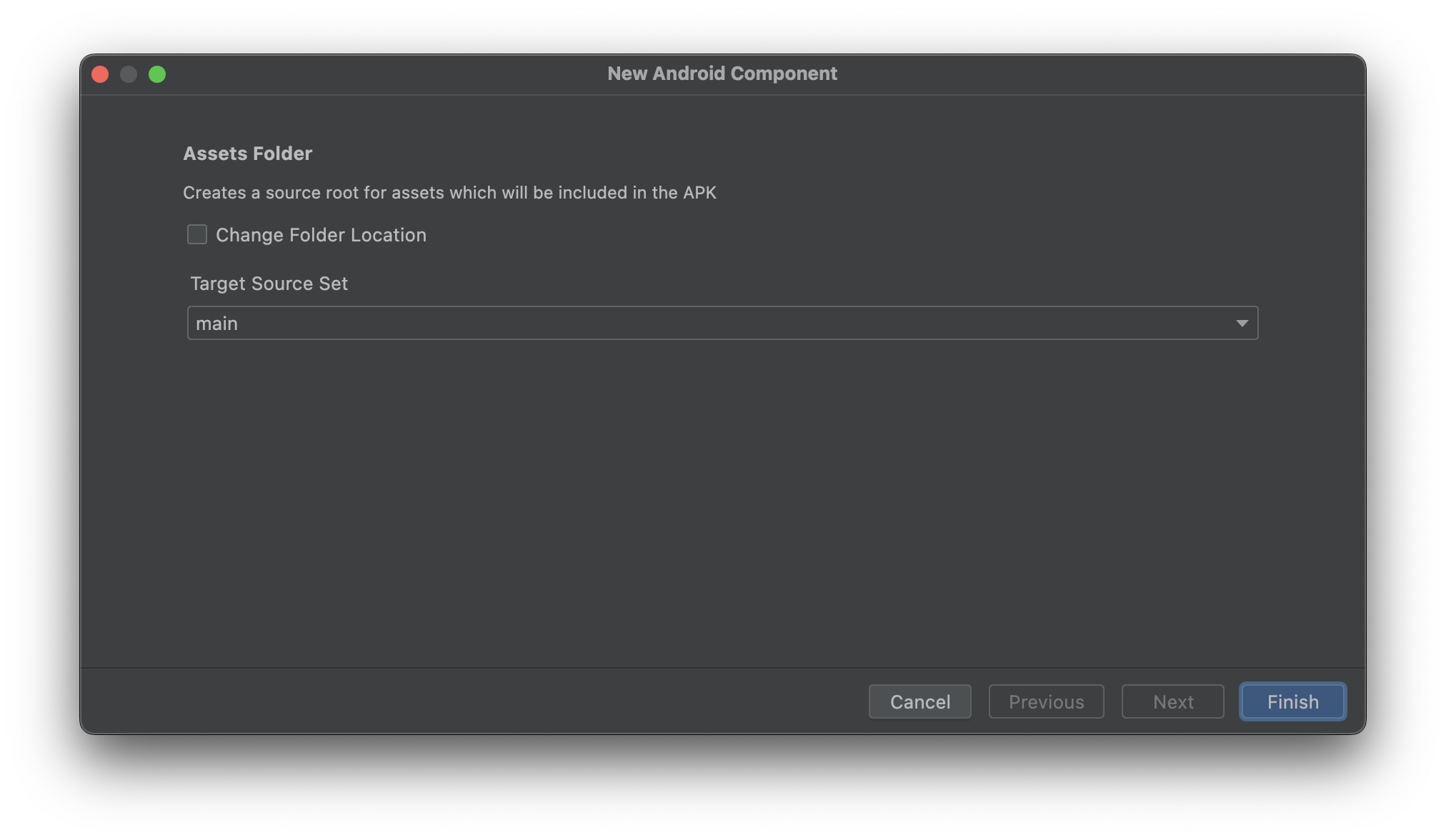
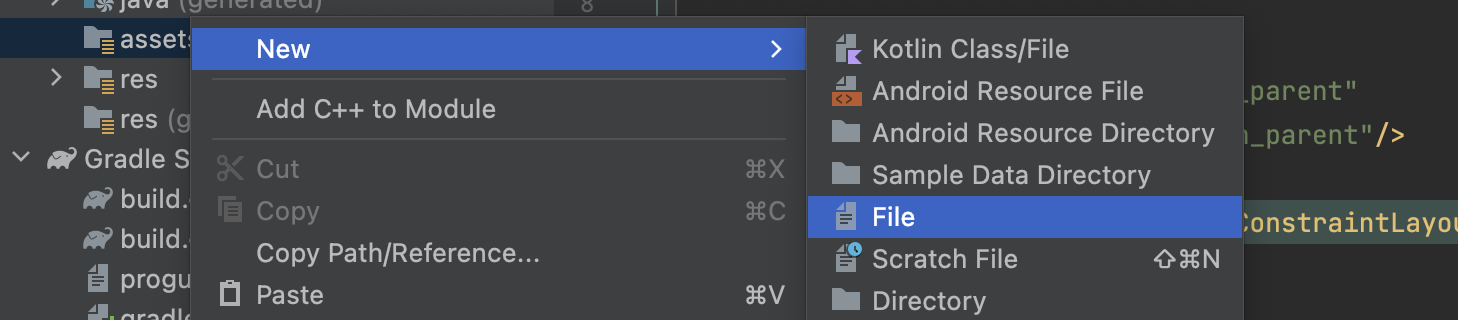
2. Asset추가


그러면 아래처럼 asset폴더가 생성된다.

여기에 html파일을 추가해 준다.



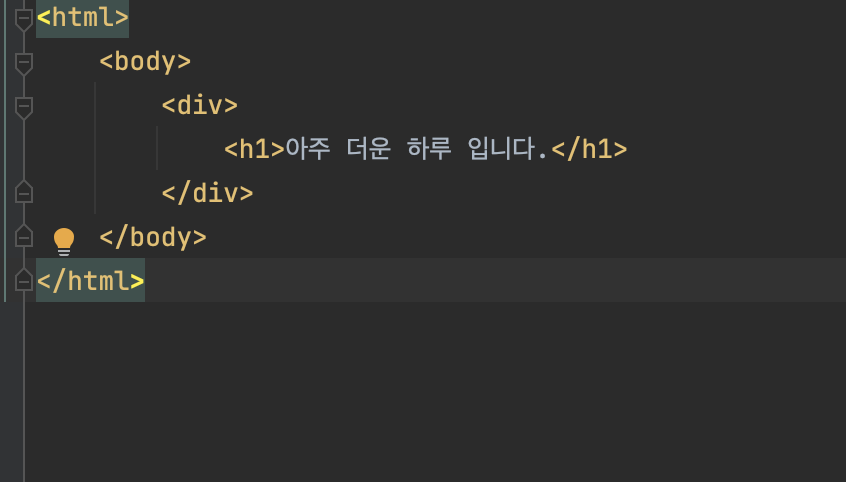
html을 간단하게 작성해 주었다.
그리고 해당 액티비티에서
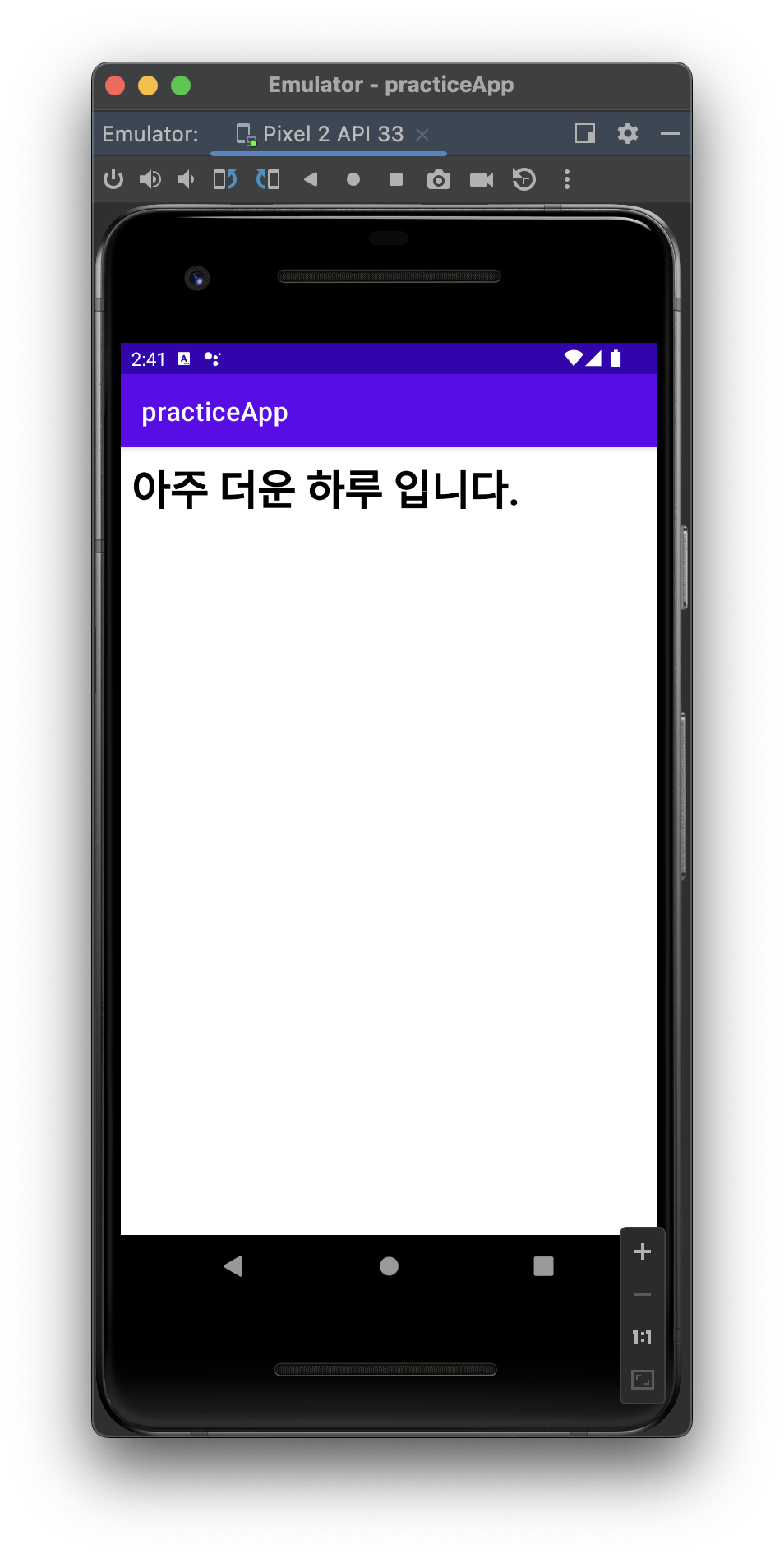
binding.webView.loadUrl("file:///android_asset/test1.html")이렇게 html파일을 가져와 주면 아래 결과를 얻을 수 있다.

전체 코드
class WebviewActivity : AppCompatActivity() {
private val binding by lazy { ActivityWebviewBinding.inflate(layoutInflater) }
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(binding.root)
binding.webView.settings.cacheMode = WebSettings.LOAD_CACHE_ELSE_NETWORK
/*
binding.webView.settings.javaScriptEnabled = true //자바스크립트 허용
binding.webView.webChromeClient = WebChromeClient() //웹뷰에서 크롬 사용 가능하도록
*/
binding.webView.loadUrl("file:///android_asset/test1.html")
}
}<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".WebviewActivity">
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</androidx.constraintlayout.widget.ConstraintLayout><html>
<body>
<div>
<h1>아주 더운 하루 입니다.</h1>
</div>
</body>
</html>Error
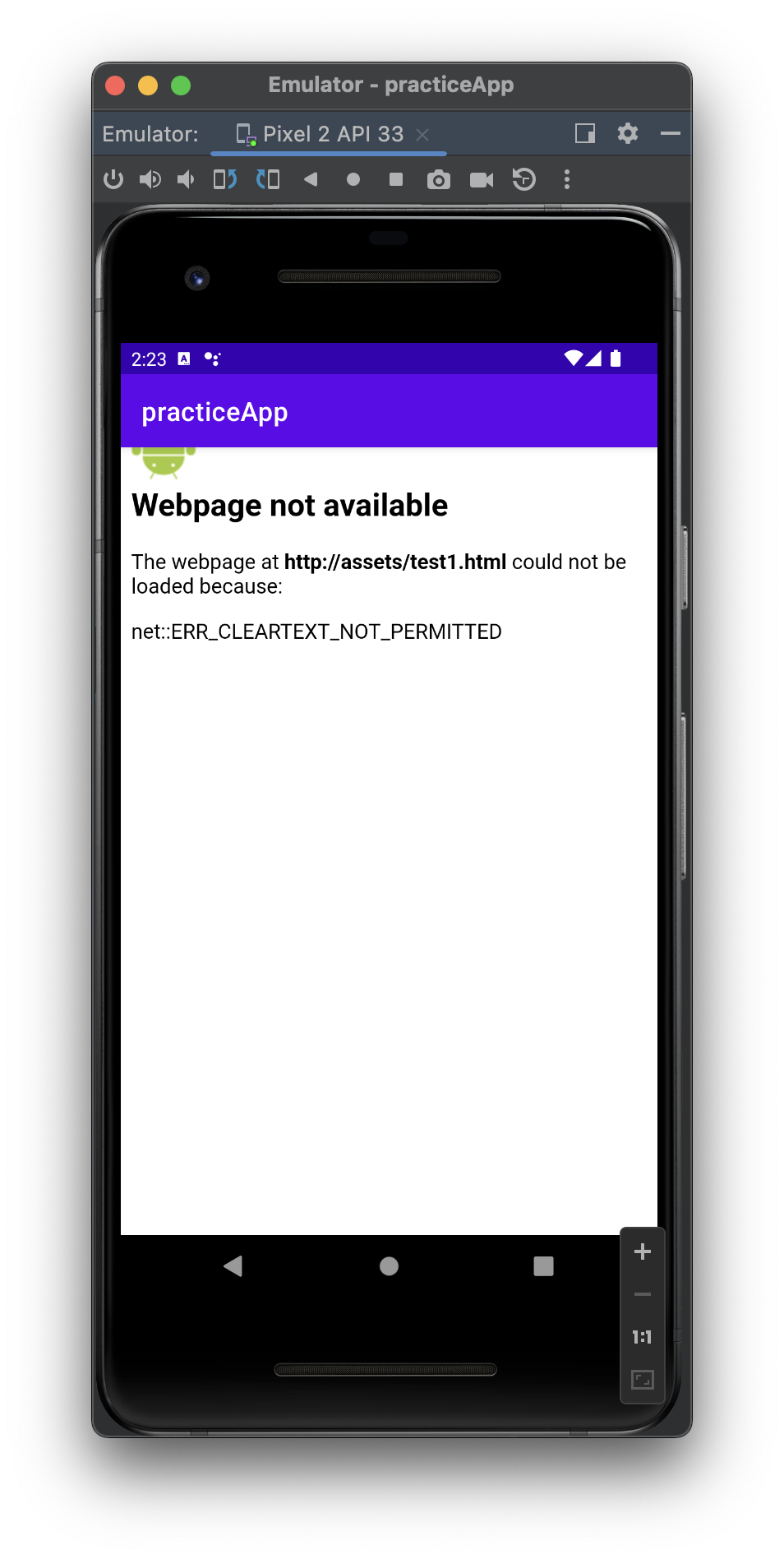
1. ERR_CLEARTEXT_NOT_PERMITTED

✅ manifest에서 activity에 android:usesCleartextTraffic="true"를 추가.
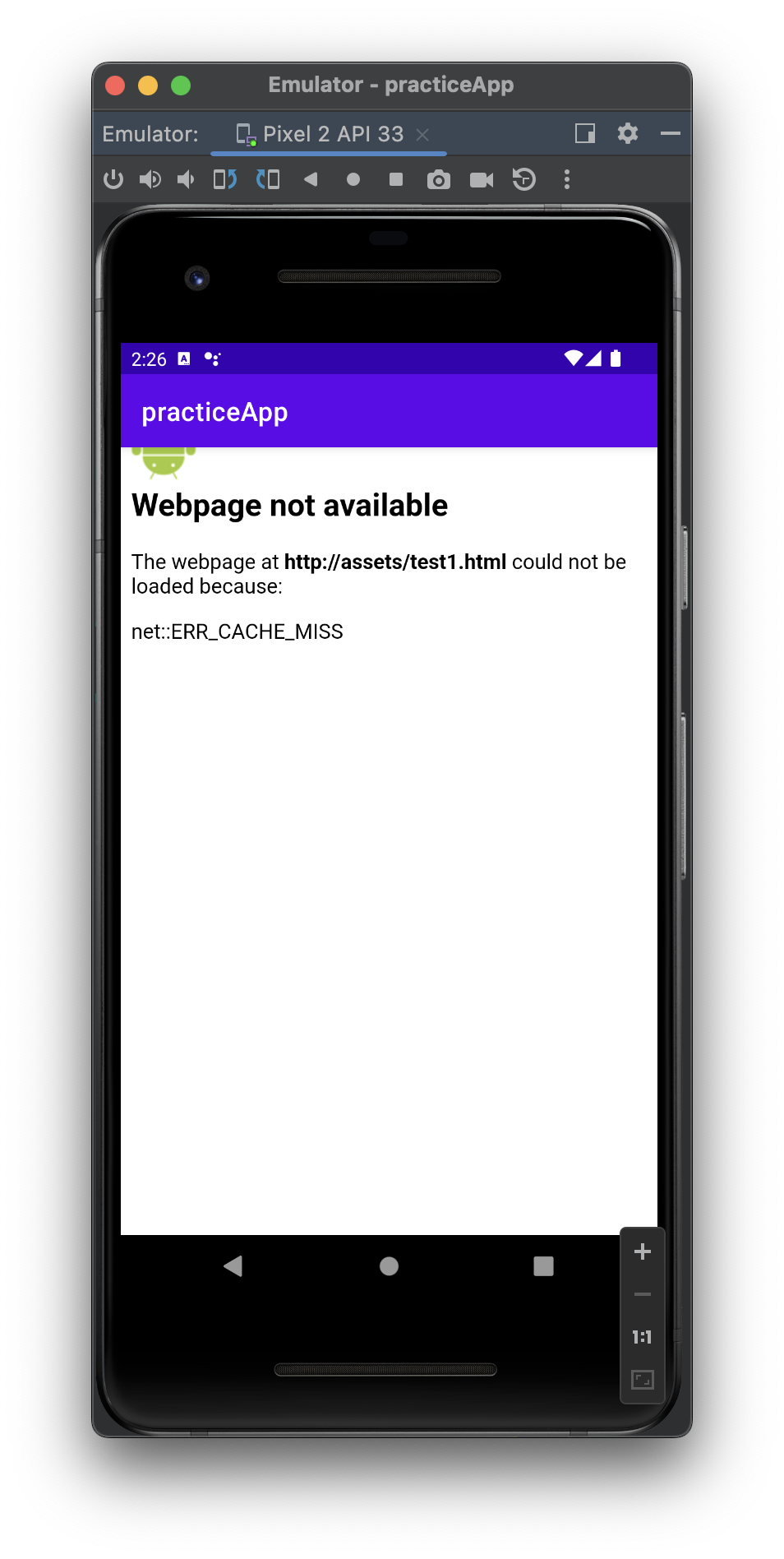
2. ERR_CACHE_MISS

방법 1.
webView.settings.cacheMode = WebSettings.LOAD_CACHE_ELSE_NETWORK를 추가해 준다. 기간이 만료되어 캐시를 사용할 수 없는 경우 네트워크를 사용하는 방법이라고 한다.
방법 2. 네트워크 권한 부여
<uses-permission android:name="android.permission.INTERNET"/>를 추가해 준다.
나는 네트워크 권한을 부여하지 않아서 생긴 문제였다.
728x90
반응형


댓글